- 暂无内容
标签模板
在ERUCMS中,有三种标签编辑方式。
一 模板编辑
在模板编写过程中,可以直接编写标签模板,默认以模板显示。如在index.htm模板中编辑:
{Im:Mod modular='advert' mod='ad' name='in_fuwu' id='2'}
<ul class="layout ery-mag-t30 ery-fex-l">
{volist name='in_fuwu.cont' id='im' key='k' empty=''}
<li class="ery-xs3 ery-xl6 ery-pad-a10">
<div class="layout ery-fex-l ery-bg-white ery-fex-column in-fuwu">
<div class="ery-bg-imgbox in-fuwu-img">
<div class="ery-bg-img" style="background-image: url({$im.picurl})"></div>
</div>
<h3 class="in-fuwu-title ery-text-center" style="font-weight: 500">{$im.title}</h3>
<div class="layout in-fuwu-cont ery-text-black-6">
{$im.cont}
</div>
</div>
</li>
{/volist}
</ul>
{/Im:Mod} 二 标签代码
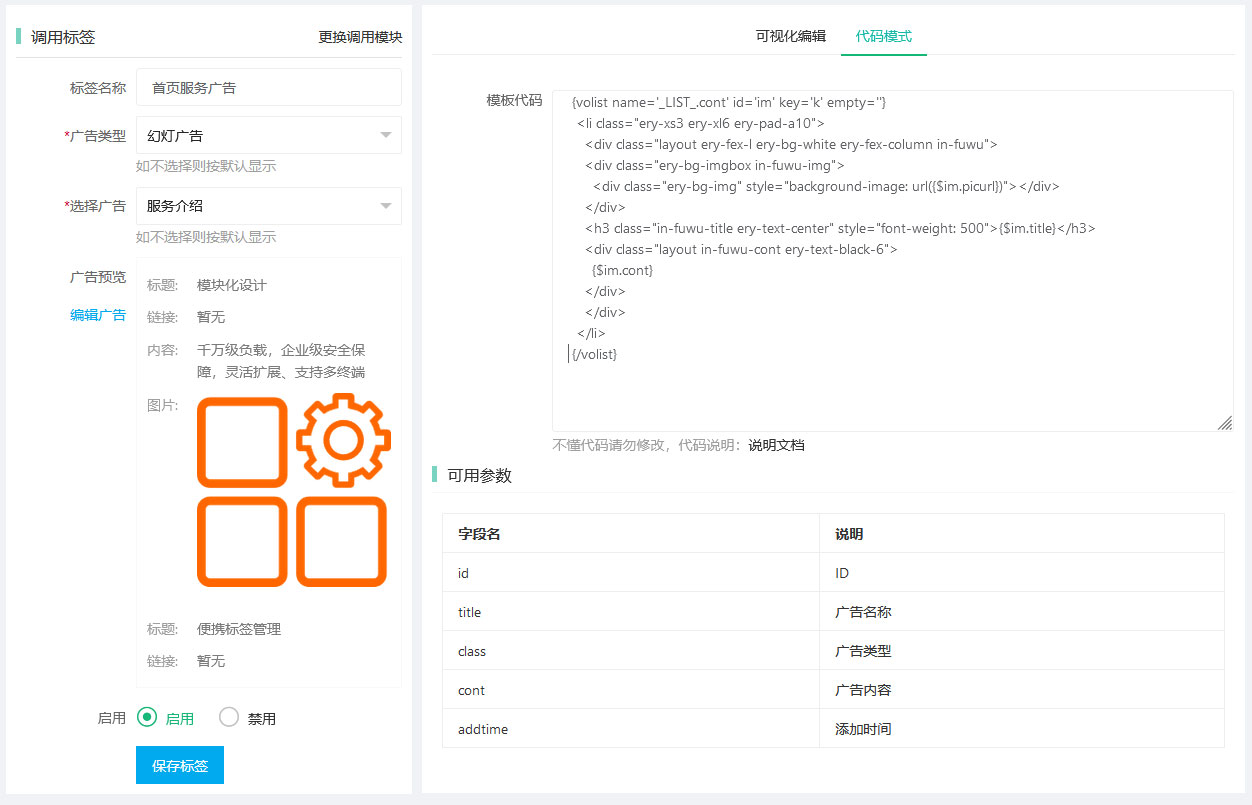
当网站发布后,编辑模板有可能不太方便,可以在可视化页面中,直接编写标签显示代码。

三 标签模板
支持预置模板,在标签编辑中直接调用。
